藉由昨天創建的Web監控項,來創建適合的觸發器項目和圖形顯示,以此來讓該項目負責人收到通知,並在第一時間發現問題並解決。
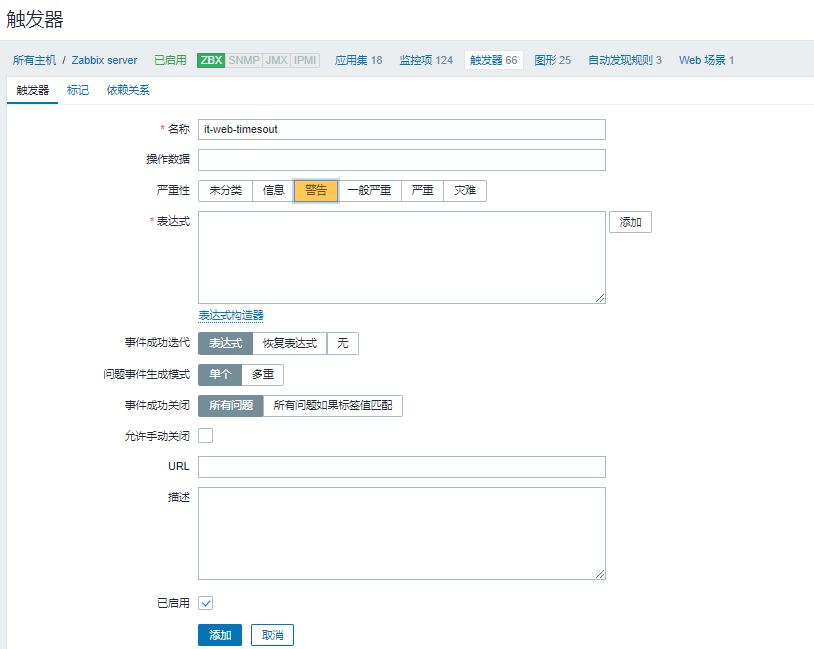
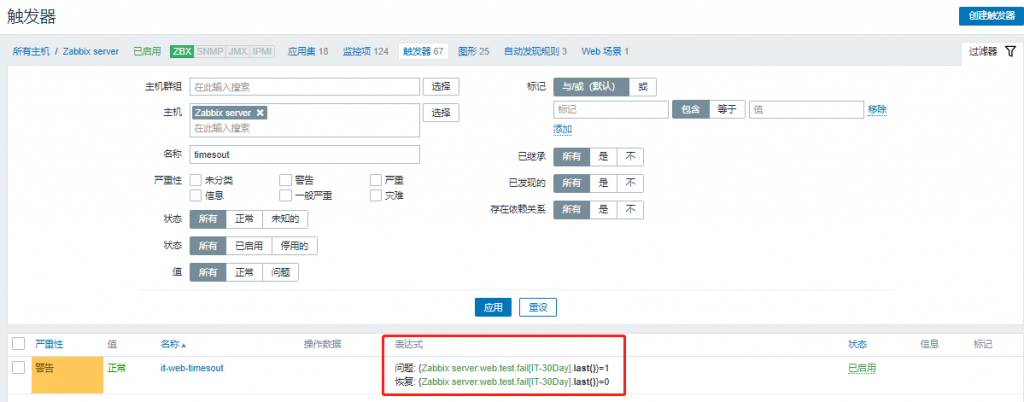
1.至該監控主機中創建觸發器
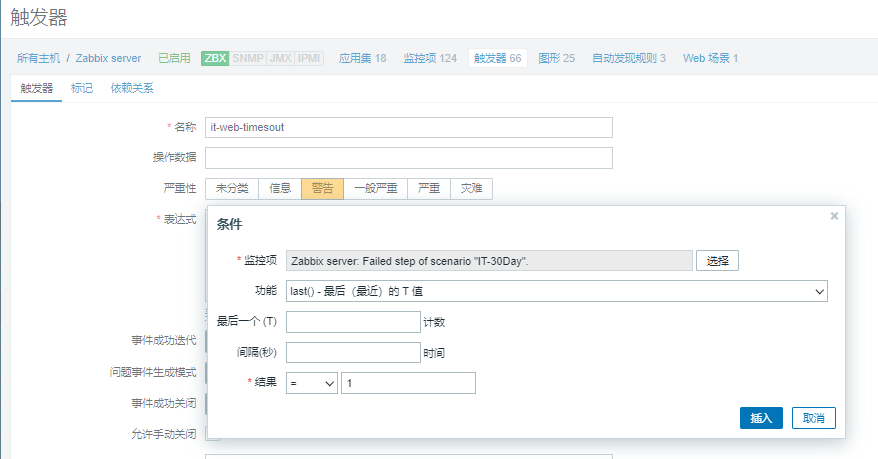
2.表達式,在網頁響應時間過長時發出通知
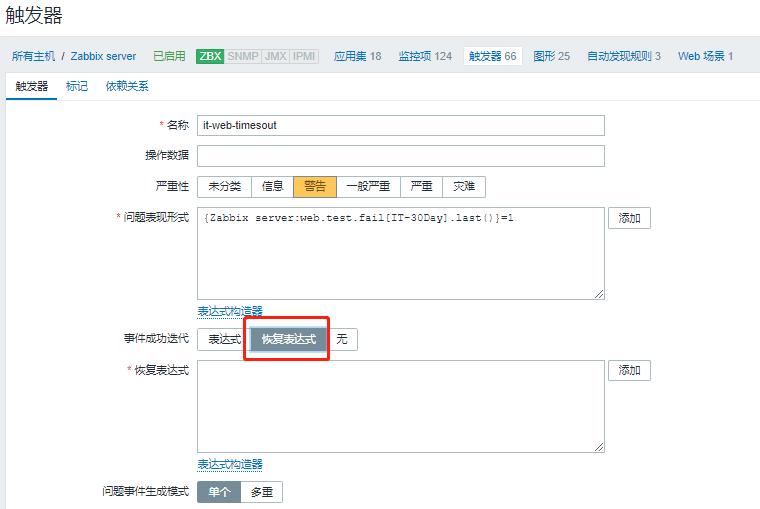
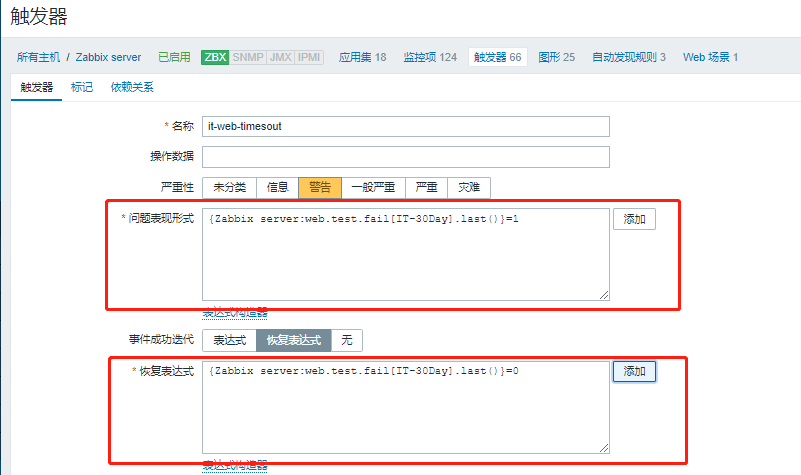
3.恢復表達式,在網頁響應時間過長後會依據偵測間隔重複嘗試,如果網頁恢復正常了會再發出一次通知
添加一樣的項目並將恢復表達式的結果輸入為0

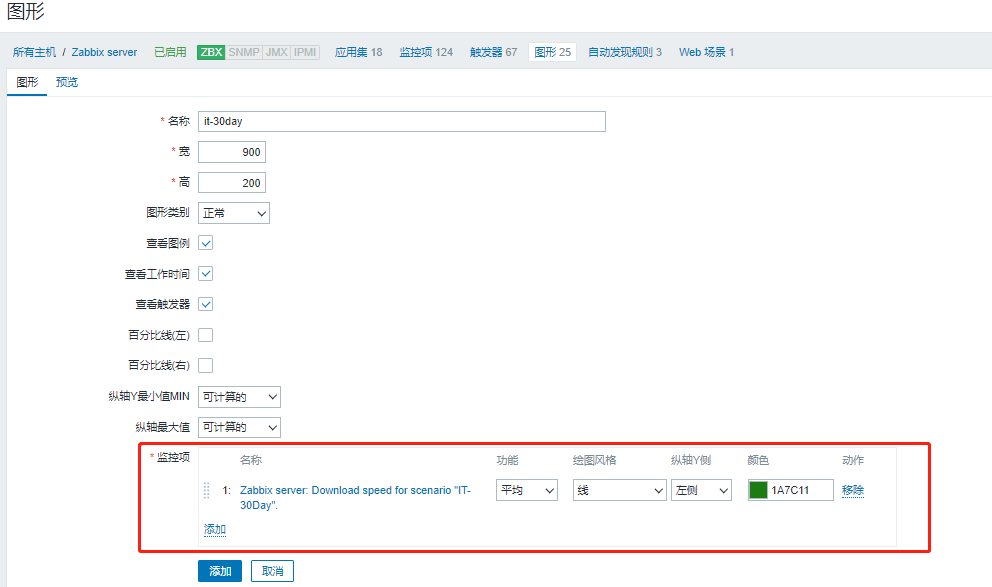
1.因原欲設圖形比較單調,接下來可至主機中依據監控項創建圖形
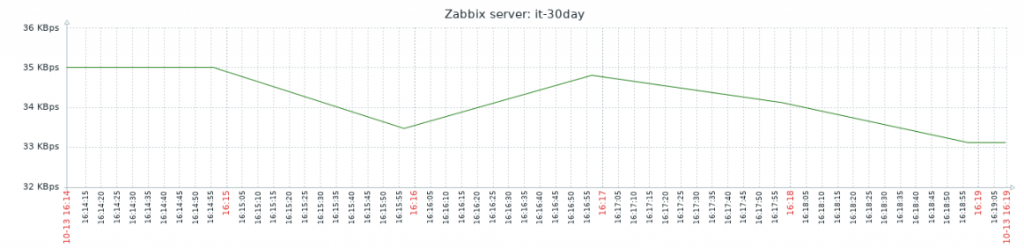
2.效果如下
透過本次的觸發器和圖形設置,我們不僅能夠及時發現網頁響應時間的變動並採取相應措施,還能透過數據視覺化的圖形,一目了然地洞悉網頁效能的整體狀況。不僅為團隊及時排錯提供了便利,也讓我們能夠基於數據來優化網頁的運營與管理。
